Lightbox JS 2.0 Released
Lightbox
JS
brought a new level of hotness when it came to displaying pictures on
your website or blog. Reference the javascript file in your html page,
add a rel="lightbox" to a link, and voila! You have a sweet way to
display pics. I even implemented it on my blog as evidenced by the image
below. Go ahead, click on it (assuming you are not reading this in an
aggregator).
Pretty cool eh? Well just as I go and get this implemented, the people that brought you Lightbox JS just released Lightbox JS 2.0. New in 2.0 is an easy way to group related images and slickly navigate through them. They also added some fancy schmancy transition effects.
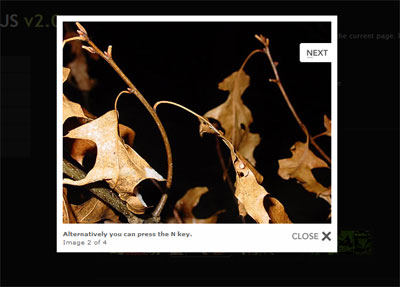
The image above is a screenshot of the image grouping feature in action. Notice the Next link that displays on the upper right when you mouse over the image. Click on the below image to see a larger screenshot. (Oh the irony using Lightbox 1.0 to demonstrate Lightbox 2.0).
This is just one of many cool new toys for the discerning blogger. Good job Lokesh!

Comments
2 responses