Localizing ASP.NET MVC Validation
This is the fourth post in my series on ASP.NET MVC 2 and its new features.
- ASP.NET MVC 2 Beta Released (Release Announcement)
- Html.RenderAction and Html.Action
- ASP.NET MVC 2 Custom Validation
- Localizing ASP.NET MVC Validation
In my recent post on custom validation with ASP.NET MVC 2, several people asked about how to localize validation messages. They didn’t want their error messages hard-coded as an attribute value.
 It
turns out that it’s pretty easy to do this. Localizing error messages is
not specific to ASP.NET MVC, but is a feature of Data Annotations and
ASP.NET. And everything I cover here works for ASP.NET MVC 1.0 (except
for the part about client validation which is new to ASP.NET MVC 2).
It
turns out that it’s pretty easy to do this. Localizing error messages is
not specific to ASP.NET MVC, but is a feature of Data Annotations and
ASP.NET. And everything I cover here works for ASP.NET MVC 1.0 (except
for the part about client validation which is new to ASP.NET MVC 2).
I covered this feature a back in March at Mix 09 in my ASP.NET MVC Ninjas on Fire Black Belt Tips talk. If you want to see me walk through it step by step, check out the video. If you prefer to read about it, continue on!
Let’s start with the ProductViewModel I used in the last post
public class ProductViewModel {
[Price(MinPrice = 1.99)]
public double Price { get; set; }
[Required]
public string Title { get; set; }
}
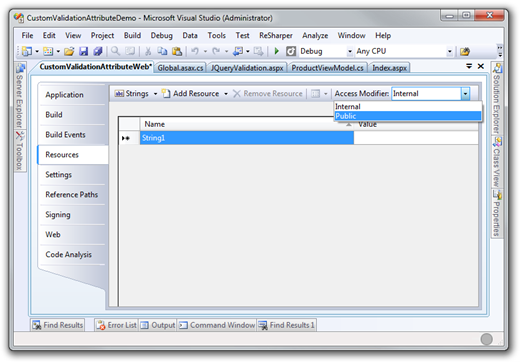
If we’re going to localize the error messages for the two properties, we need to add resources to our project. To do this, right click on your ASP.NET MVC project and select Properties. This should bring up the properties window. Click on the Resources tab. You’ll see a message that says,
This project does not contain a default resources file. Click here to create one.
Obey the message. After you click on the link, you’ll see the resource editor.
 Make sure to change the Access Modifier to Public(it defaults to
Internal).
Make sure to change the Access Modifier to Public(it defaults to
Internal).

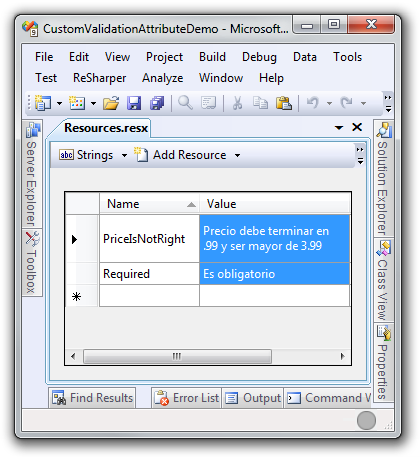
Now enter your resource strings in the resource file.

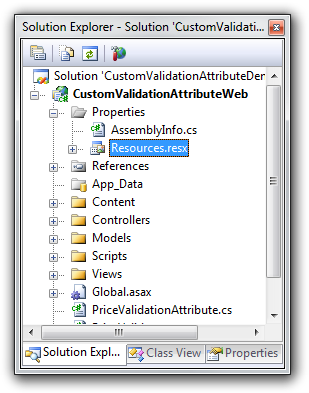
Hopefully my Spanish is not too bad. An ASP.NET build provider will
create a new class named Resources behind the scenes with a property
per resource string. In this case there’s a property named
PriceIsNotRight and Required. You can see the new file in the
Properties folder of your project.

The next step is to annotate the model so that it pulls the error messages from the resources.
public class ProductViewModel {
[Required(ErrorMessageResourceType = typeof(Resources),
ErrorMessageResourceName = "Required")]
public string Title { get; set; }
[Price(MinPrice = 3.99, ErrorMessageResourceType = typeof(Resources),
ErrorMessageResourceName = "PriceIsNotRight")]
public double Price { get; set; }
}
For the ErrorMessageResourceType, I just specify the type created by
the build provider. In my case, the full type name is
CustomValidationAttributeWeb.Properties.Resources.
For the ErrorMessageResourceName, I just use the name that I specified
in the resource file. The name identifies which resource string to use.
Now when I submit invalid values, the error messages are pulled from the resource file and you can see they are in Spanish.

Localized Error Messages Custom Client Validation
Note that these localized error messages continue to work even if you enable client validation. However, if you were to try it with the original code I posted in my last validation example, the error message would not work for the custom price validation attribute.
Turns out I had a bug in the code, which is now corrected in the blog
post with a note describing the fix. Just scroll down to the
PriceValidator class.
Comments
30 responses