T4CSS: A T4 Template for .Less CSS With Compression
Good news! I have contributed my T4 template to the .less project. You can access it from the big download button on their homepage.
Pain is often a great motivator for invention, unless you become dull to the pain. I think CSS is one of those cases where there’s a lot of pain that we as web developers often take in stride.
Fortunately not everyone accepts that pain and efforts such as LESS are born. As the home page states:
LESS extends CSS with: variables, mixins, operations and nested rules.
Best of all, LESS uses existing CSS syntax. This means you can rename your current .css files .less and they’ll just work.
LESS solves a lot of the pain of duplication when writing CSS. Originally written as a Ruby gem, Christopher Owen, Erik van Brakel and Daniel Hoelbing ported a version to .NET not surprisingly called .less. Here are some examples from the .less homepage:
.Less implements LESS as an HttpHandler you add to your website mapped
to the .less extension. I think this is a great approach when combined
with the proper cache headers in the response.
However, sometimes I just want to have static CSS files. So I decided to write a T4 template for .less. Simply drop it in a folder that contains .less files and it will generate a .css file for each .less file.
Not only that, I also added a setting to then minimize the CSS using the
YUI Compressor for
.NET.
This allows you to write your CSS using clear readable .LESS syntax, but
deploy minified CSS. To turn off minification just edit the T4 file to
change the value of the _minified variable.
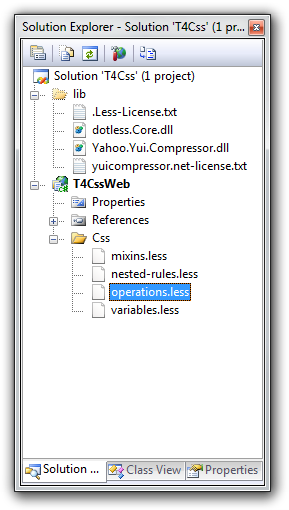
Usage is very easy. The following screenshot shows a folder containing a .less file, one for each sample on the .LESS homepage. Notice that I don’t actually reference the YUI compression nor .LESS libraries. I just added them to a solution folder so you could see them (and so the T4 template can find them).

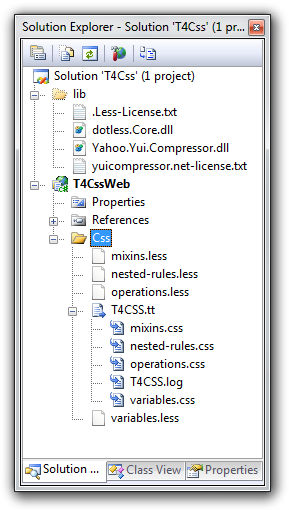
With this in place, I can simply drop my T4CSS.tt file into the Css directory and voila!

You can see the converted CSS files by expanding the T4CSS.tt node in the solution explorer as shown in the screenshot above.
In order to produce multiple output files, I used the approach that Damien Guard did in his post, Multiple outputs from T4 made easy – revisited. Basically I just embedded his T4 in mine.
You’ll notice there’s an extra file, T4CSS.log, that’s generated. Unfortunately using Damien’s approach, it’s not possible to suppress the default file generated by the T4 template, so I used that to log the operations.
Also note that at the time of this writing, there’s a bug in .LESS that causes one of the samples to throw an exception. I reported it to the developers so hopefully that gets fixed soon.
Lastly, there have been T4 changes in Visual Studio 2010. I didn’t try this template with VS10 yet. When importing the assemblies, you may need to either add them to the GAC or reference them with a full path. When I get some time I’ll play around with that to see how to get it to work.
I have contributed this T4 template to the .less project. You can access it from the big download button on their homepage.
- .less homepage (http://www.dotlesscss.org/)
- YUI Compressor for .NET (http://yuicompressor.codeplex.com/)
- Multiple outputs from T4 made easy - revisited.
Comments
27 responses